Introduction of Basic Structure
HTML (Hypertext Markup Language) एक Standardization Language है जिसे Web Pages को बनाने के लिए Use किया जाता है। यह Document के Basic Structure को Define करने के लिए Tags और Elements का Use करते है।
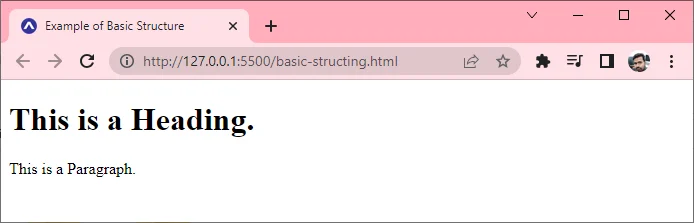
Example of Basic Structure
<!DOCTYPE html>
<html>
<head>
<title>Example of Basic Structure</title>
</head>
<body>
<h1>This is a Heading.</h1>
<p>This is a Paragraph.</p>
</body>
</html>

Example of Basic Structure
HTML Document का Basic Structure निम्नानुसार होता है:
<!DOCTYPE>: यह Document के प्रकार को परिभाषित करता है और Browser को HTML के Version के बारे में Instruction देता है।
<html >: यह Tag Browser को सूचित करता है कि यह एक HTML Document है। HTML Tag के बीच का Content Web Document का वर्णन करता है। यह <!DOCTYPE> को छोड़कर HTML के अन्य सभी Content के लिए एक Container है
<head>: यह <html> Element के अंदर पहला Element होना चाहिए, जिसमें Meta Data (Document के बारे में जानकारी) शामिल है। Body Tag खुलने से पहले इसे बंद कर देना चाहिए।
<title>: इसका उपयोग उस HTML Page का Title जोड़ने के लिए किया जाता है जो Browser Window के Top पर दिखाई देता है। इसे Head Tag के अंदर रखा जाता है और तुरंत बंद कर देना चाहिए।
<body>: Body Tag के बीच का Content Page की Body Material का वर्णन करता है जो Users को दिखाई देता है। इस Tag में HTML Document की मुख्य Material (Text, Graphics, Image etc..) शामिल है।
<h1>: इस Tag के बीच का Text Web Page के First Level के Heading का वर्णन करता है।
<p>: इस Tag के बीच का Text Web Page के Paragraph का वर्णन करता है।