Table of Contents
Arrange Group
Page Layout Tab में Arrange Group का Use विभिन्न Objects जैसे Pictures, Shapes, etc. को Document में बेहतर तरीके से Align करने के लिए किया जाता है।

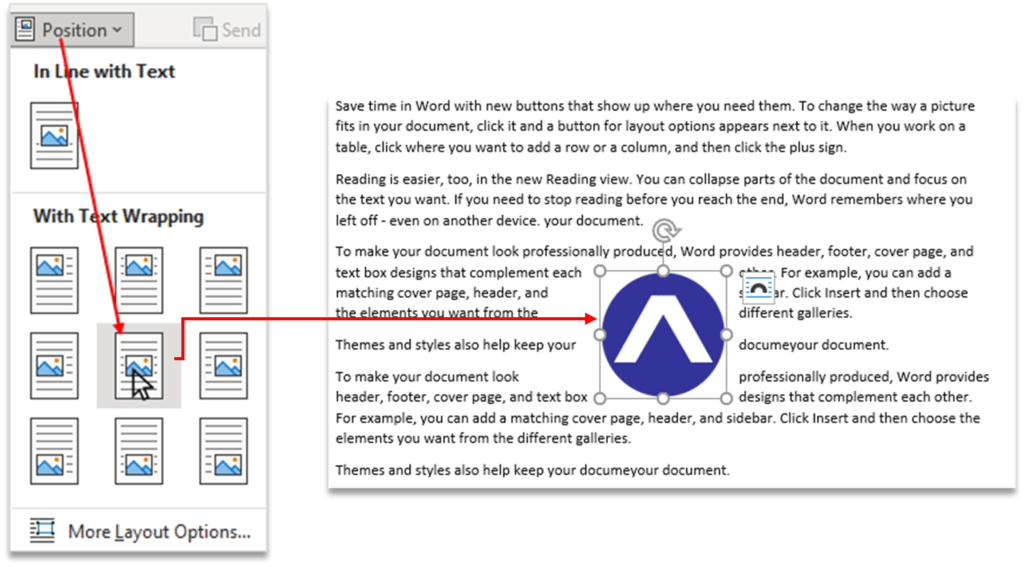
Position
किसी Object को Page में कही भी रखने के लिये इस Option का Use होता है, जब भी आप Object को Page किसी एक स्थान पर रखेंगे वहां मौजूद Text Automatic रूप से उस Object के चारो ओर एकत्रित हो जाएगा ताकि उसे पढ़ना भी आसान हो।
Step 1: Object (Picture/Shape) को Select करे, जिसका Position Change करना है।

Step 2: Layout Tab पर Click करे, Arrange Group मे जाए, Position Option पर Click करे।

Step 3: आपको Object Position के कई Option मिल जाएंगे, जिससे आप Object को Position दे सकते है।

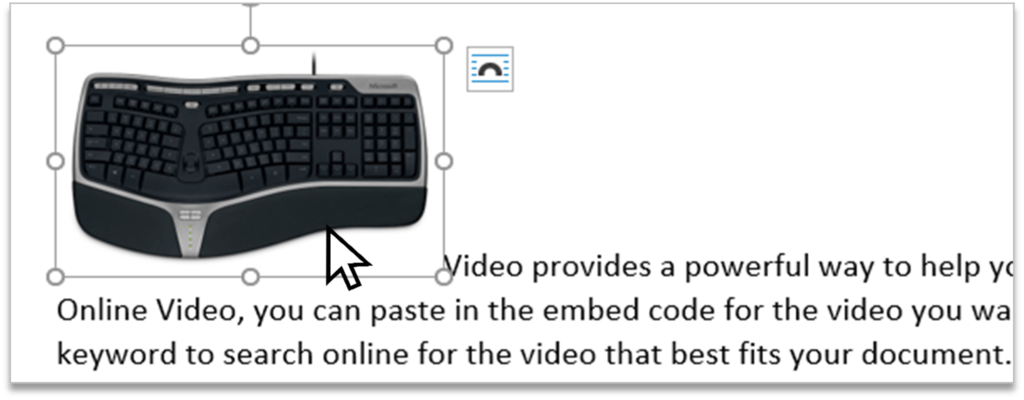
Wrap Text
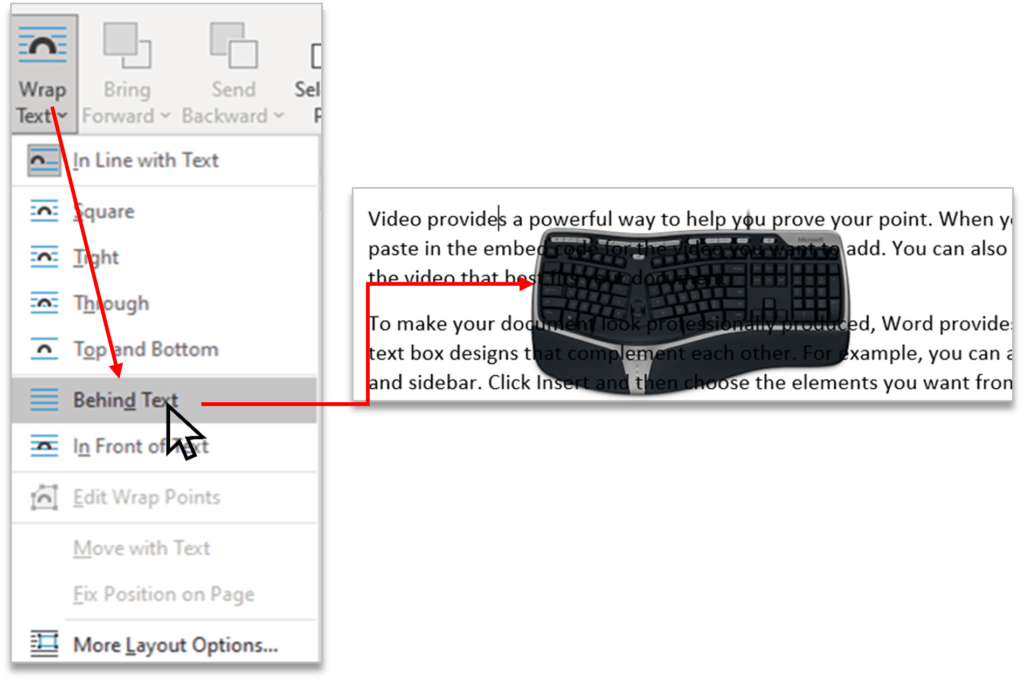
इस Option की Help से आप ये Choose सकते है कि Document में किसी Object के आस-पास Text किस तरह से Wrap किया जाएगा।
Step 1: उस Object को Select कीजिए, जिसपर Wrap Text Apply करना है।

Step 2: अब Layout Tab पर Click करे, Arrange Group मे जाए, Warp Text Option पर Click करे।

Step 3: आपको Wrap Text Position के कई Option मिल जाएंगे, आप एक Option को Choose करे, अब आपका Object को Document मे काही भी Move कर सकते है।

Bring to Front
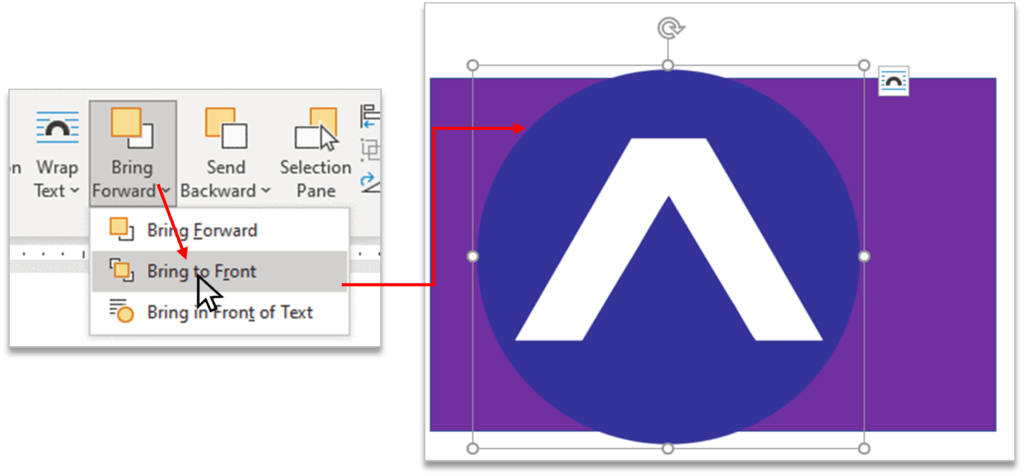
यदि आपके Presentation मे बहुत सारे Images और Shapes है और वह एक दूसरे के उपर-नीचे है और आप उन्हे एक-एक करके उपर लाना चाहते है तो इस Option का Use कर सकते है
Step 1: उस Object को Select कीजिए जिसे Forward करना है।

Step 2: अब Layout Tab पर Click करे, Arrange Group मे जाए, Bring Forward Option पर Click करे।

Step 3: आपको कई Option मिल जाते है, आप Bring to Font पर Click कर दे, Object Font पर या जाएगा।

Send Backward
यदि आपके Presentation मे Image या Shape है और आप एक Image या Shape को दूसरे Image या Shape के नीचे लाना चाहते है तो इस Option का Use कर सकते है।
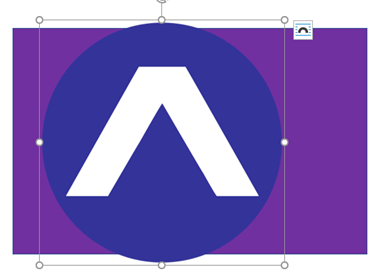
Step 1: उस Object को Select कीजिए जिसे Backward करना है।

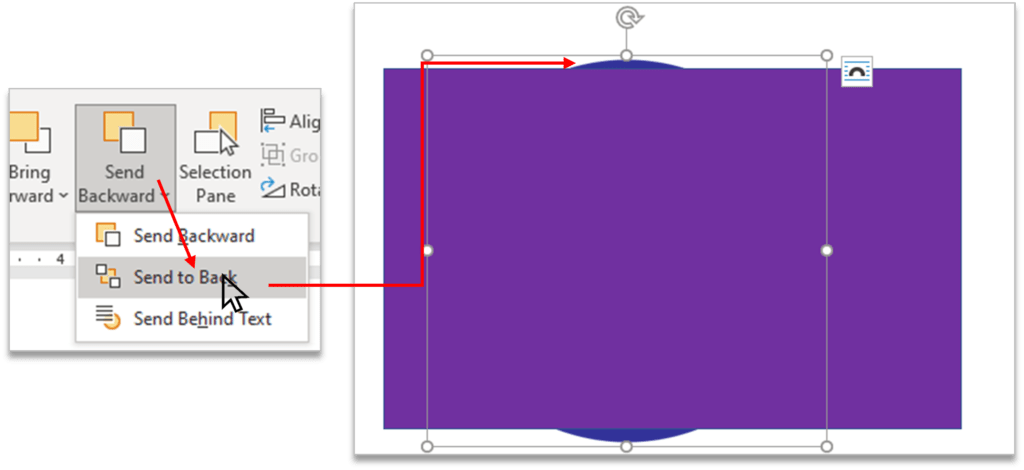
Step 2: अब Layout Tab पर Click करे, Arrange Group मे जाए, Send Backward Option पर Click करे।

Step 3: आपको कई Option मिल जाते है, आप Send to Back पर Click कर दे, Object Font पर या जाएगा।

Selection Pane
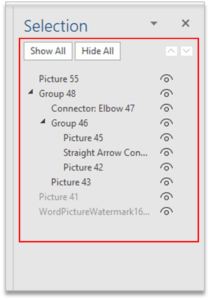
यह Option आपके खुद के Object को आसानी से खोजने में Help करता हैं ओर Position को बताता है। तथा इसका Use करके आप अपने Images या Shapes को Show या Hide कर सकते है
Step 1: Layout Tab पर Click करे, Arrange Group मे जाए, Selection Pane Option पर Click करे।

Step 2: Document के Right Side मे Selection का Option Open हो जाएगा।

Align
इस Option का Use करके आप अपने Image या Shape को Left, Right, Center, Top, Middle etc. Align मे कर सकते है।
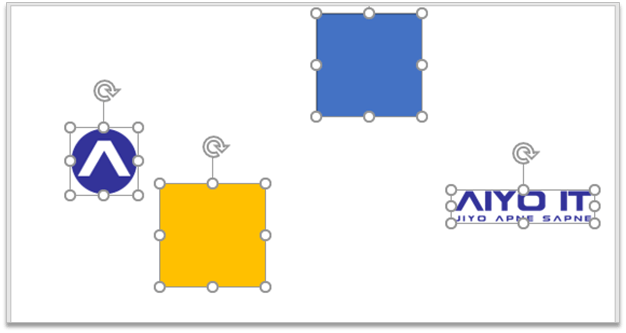
Step 1: उन सभी Object को Select करे जिसे Align करना है।

Step 2: Layout Tab पर Click करे, Arrange Group मे जाए, Align Option पर Click करे।

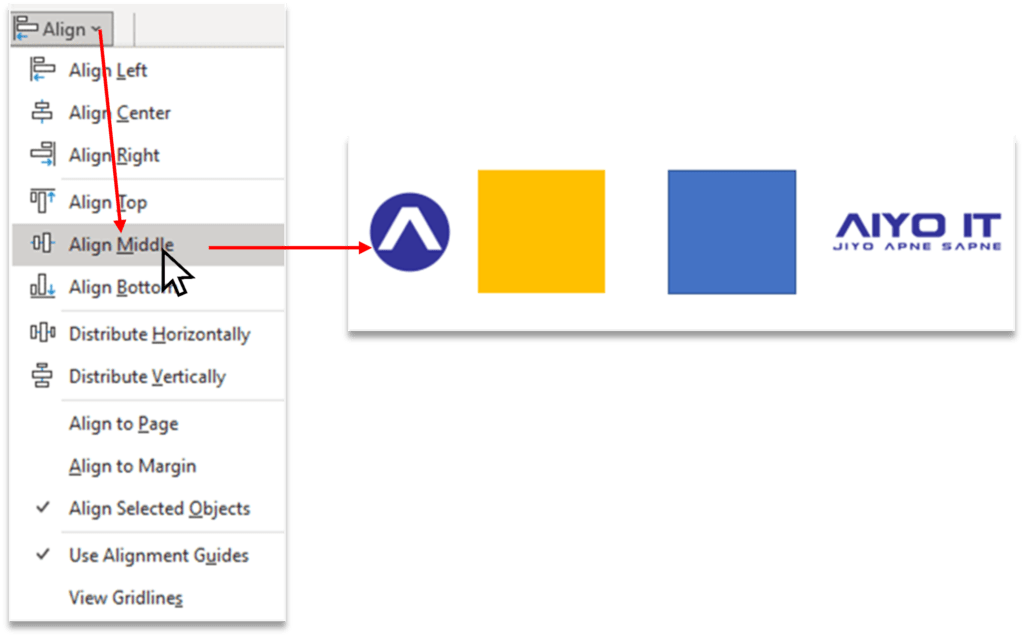
Step 3: Click करते ही आपको Align के कई Option मिल जाते है, आप अपने According Option को Choose करे।

Group
इस Option का Use करके आप दो या दो से अधिक images या Shapes को Group बना सकते है इसके लिए आपका सभी Images या Shapes Select होने चाहिए तभी यह Option Show करेगा, इसे आप Ctrl Button दबा के Select कर सकते है।
- Ungroup
इस Option का Use करके आप Group किए गए Images या Shapes को तोड़ सकते है अर्थात Ungroup कर सकते है।
- Regroup
इस Option का Use करके आप Ungroup किए गए Group को वापस से Group बना सकते है।
How to Group Objects
Step 1: उन सभी Object को Select करे जिसे आपको Group करना है।

Step 2: Layout Tab पर Click करे, Arrange Group मे जाए, Group Option पर Click करे।

Step 3: जिसमे आपको Group का Option मिलेगा उस पर Click कर दे Objects Group हो जाएंगे।

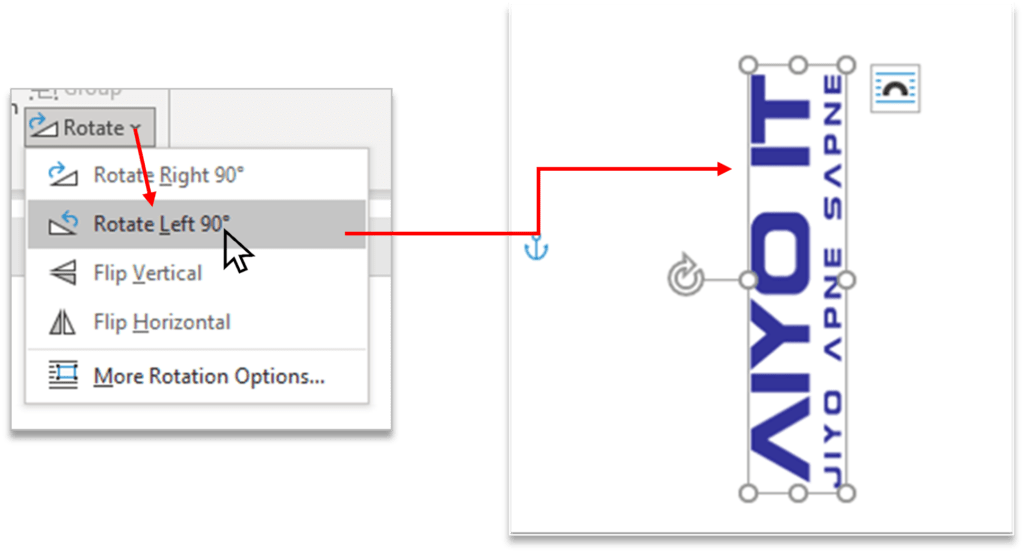
Rotate
इस Option का Use करके आप अपने Image या Shape को Rotate कर सकते है, इसमे आपको बहुत से Option मिल जाते है जैसे की Rotate Right 90°, Rotate Left 90°, Flip Vertical, Flip Horizontal तथा इसमे आप More Rotation Option पे Click करके अपने हिसाब से Customize भी कर सकते है।
Step 1: उस Object को Select करे, जिसे Rotate करना है।

Step 2: : Layout Tab पर Click करे, Arrange Group मे जाए, Rotate Option पर Click करे।

Step 3: Rotate करने के कई Option मिल जाते है, आप Object को जैसे Rotate करना चाहते है, उसके According Option को Choose करे।